위와 방식으로 Youtube 구독 버튼을 생성하는 방식에 대한 설명입니다.
유튜브 구독버튼의 장점, 단점
http://www.youtube.com/user/danbisoft
http://www.youtube.com/user/danbisw
물론 위와 같은 방식으로 자신의 유투브 채널로 링크를 거는 방식도 가능합니다.
위 링크는 해당 사이트를 방문하는것이고, 방문자가 구독 버튼을 직접 찾아서 눌러야 하는 단점이 있습니다.
하지만 위의 구독 버튼을 달면 구글 계정(google+)에 로그인 되어 있는 사용자라면 구독 버튼을 클릭하면 바로 구독 신청이 된다는 장점이 있습니다.
이 버튼의 단점이라면 로딩되는 속도가 좀 걸리는것이 단점이라면 단점입니다.

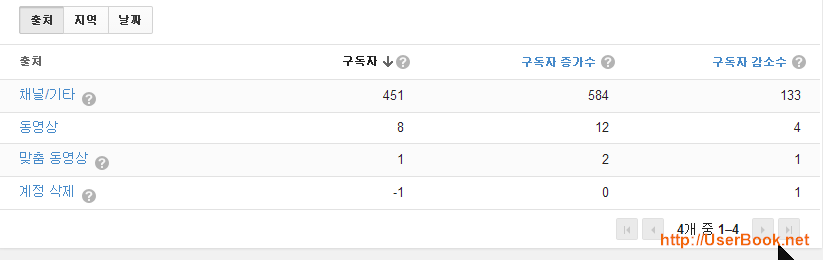
위 구독자의 증가에 대한 현황을 보면 채널을 통해서 들어오는 경우가 대부분인데, 간혹 블로그나 홈페이지에 연결한 동영상을 시청한 방문자가 구독 신청을 하는 경우가 있습니다.
유튜브 구독자수가 많으면 좋은 이유
뭐 다다익선이라고 많으면 좋은것이, 왠만한 동영상을 올려도 기본 조회수가 꽤 많이 나옵니다.
물론 주제와 상관없는 영상은 조회수가 별로 없지만, 아무래도 조회수가 오르고, 시청시간이 길어진다면 검색엔진최적화(SEO)와 같은 방식으로 유튜브 검색에서도 상위로 올라가는 유튜브엔진최적화(UEO ?)가 된다고 할까요…^^
저 같은 경우 처음에 동영상을 올렸을때는 조회수가 10건도 안되는것이 태반이였는데, 구독자수가 4천명정도 되고나니, 점점 전반적인 조회수가 늘어나는듯 합니다.
사정하는 식으로 구독해 주시면 감사하겠습니다와 같은 문구도 많이 달아봤는데, 별로 효과는 없는듯 합니다.
동영상이 재미있거나, 정보로써의 가치가 있는 내용이라면 자동적으로 구독자수는 늘어나니 이 점은 참고하시길 바라겠습니다.
유튜브 동영상에 구독버튼 집어 넣는 방법

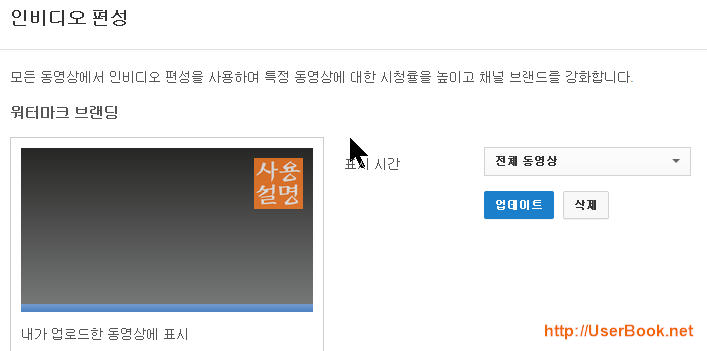
유튜브 동영상에 위와 같은 방식으로 구독버튼을 생성할수도 있습니다.

채널설정->인비디오 편성->워터마크 브랜딩 에서 적당한 이미지를 넣어주시면 됩니다.
유튜브 인비디오 워터마크 브랜딩으로 구독자버튼 생성하는 방법
자세한 내용은 위 글을 참고하시길 바라겠습니다.
유튜브 구독버튼 만들기
잡설이 길었네요…-_-;;

구독버튼은 위와 같이 세 종류가 있고, 표준 채널과 유료 채널이 있는데, 유료 채널은 구독자가 만명이 넘어야 가능하다고 합니다.
직접 찍은 동영상인데, 참고하시고, 위 처럼 Blog나 홈페이지에 동영상을 삽입하면 바로 아래나 위에 구독버튼을 삽입하시면 되겠지요~
https://developers.google.com/youtube/youtube_subscribe_button
만드는 것은 위 링크에 가시면 됩니다.(물론 구글계정에 로그인된 상태여야겠지요~)

그러면 버튼구성이라는 부분에 위와 같은 항목이 나옵니다.
얼마전까지만해도 채널ID만 입력이 되었는데, 채널 이름(danbisw, danbisoft)같은 아이디 중에 하나를 넣을시면 됩니다.

채널ID는 유튜브 메인화면에서 내 채널을 클릭하시면 나옵니다.
http://www.youtube.com/channel/UC9o3Dwup0LKOs40xrJnvd6A
위의 진한 글씨가 바로 채널ID인데, 뭐 이제는 별로 필요 없을듯 합니다.
암튼 채널이름(채널아이디), 레이아웃, 테마 등을 적절하게 설정하시면 우측에 미리보기로 출력이 됩니다.
유뷰트 구독버튼 블로그, 홈페이지에 집어 넣는 방법
결정을 하셨으면 해당 코드를 복사하시며 되며, 블로그 글에 그냥 복사를 하시면 안되며, 소스코드(html 모드)에서 집어넣으셔야 합니다.

티스토리 블로그와 같은 경우 본문에 삽입하고자 하는 경우 html 모드로 들어가서 붙여 넣기를 해주시면 됩니다.
만약 본문이 아니라, 메뉴나 다른곳에 넣으시려면 skin.html 쪽을 수정해서 넣어주시면 됩니다.
이 블로그는 워드프레스인데, 사이드바 메뉴에 삽입을 했는데, 별로 효과는 없는듯…-_-;;
위에 보여드린것처럼 동영상을 삽입하고 아래에 넣어주시는게 가장 좋지 않을까 싶은데, 잘 활용해 보시길 바라겠습니다.
요새도 되나요??올려주신것대로 썼는데 안보여서요
https://developers.google.com/youtube/youtube_subscribe_button
말씀을 듣고 위에 남겨드린 위 링크에 가서 다시 코드를 만들어 봤는데, 잘됩니다.
채널 id나 채널명을 정확히 넣으시고, 해당 코드를 html 모드에서 넣으시면 되는데, 입력하는 화면에서는 안보이지만, 글을 저장하고 나서 해당 글에 가면 잘 보여집니다.
네 저는 유튜브 내채널> 동영상관리자 > 채널 > 인비디오 편성으로 갔었거든요
http://www.youtube.com/account_featured_programming
여기만 나와가지고요 말씀하신 링크주소는 만들수 있는게 나오는군요~
제가 그 부분을 좀 더 강조를 해야했는데, 좀 헷갈리게 쓴듯하네요…^^
암튼 잘 사용하시고, 유튜브 운영 멋지게 하시길 바라겠습니다!
어렵네요 영어를 모르는데 ㅎㅎㅎ
ㅠㅠㅠㅠㅠ 이거를 HTML로 넣었는데 안됩니다….
왜이런거죠
https://apis.google.com/js/platform.js
이게 제 코드입니다ㅠㅠ