워드프레스를 설치후에 사용을 하면서 사용자가 직접 커스터마이징을 해야 하는것이 많습니다.
테마(외모,스킨)에 따라서 다르겠지만, 일반적으로 무료 스킨을 설치하고 category, tag, search를 하면 글들의 목록이 아니라, 글의 내용이 쭉 나오는 경우가 있는데, 이런 경우 리스트로 페이지 목록을 만드는 방법에 대한 설명입니다.
처음에는 플러그인을 설치해야 하나 싶었는데, 아무리 봐도 없고, 인터넷 검색을 해보니 워드프레스 시스템을 건드리다가 포기했다는 분도 있는데, cagetory.php, search.php, tag.php 파일 등을 구현하시면 간단하게 해결이 되더군요.
직접 찍어본 동영상인데, 참고해 보시길 바라겠습니다.

제 블로그의 카테고리를 클릭을 했더니 해당 카테고리의 글들이 내용까지 전부 출력이 됩니다.
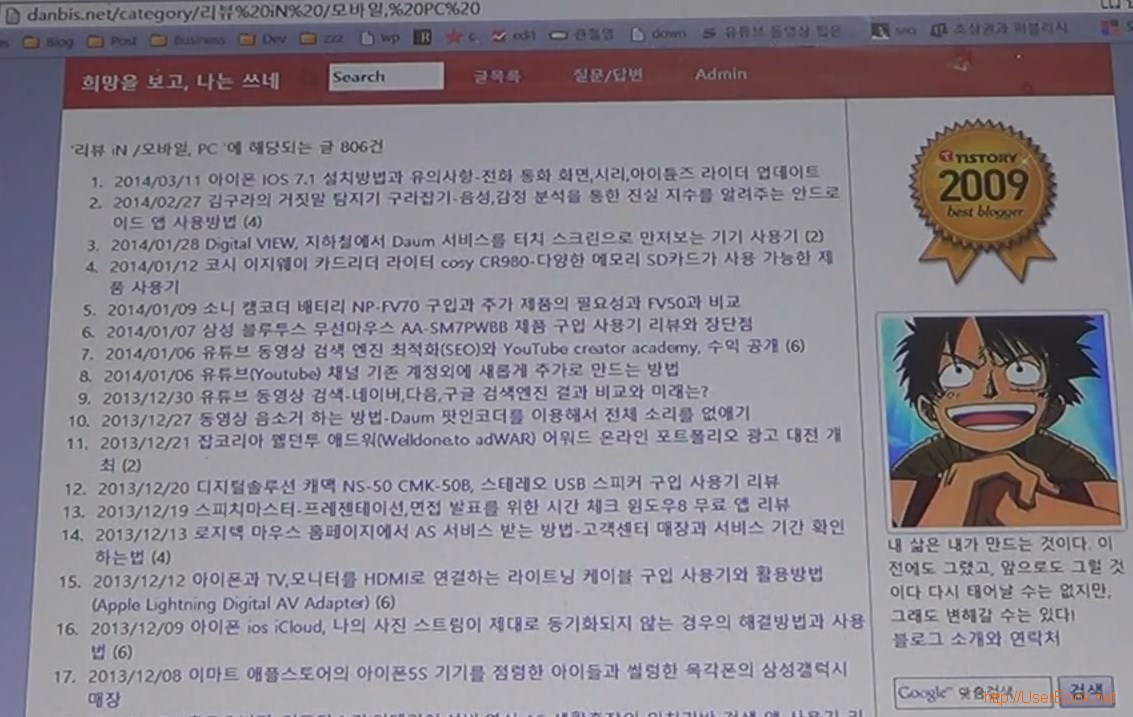
티스토리의 카테고리 글목록 구현 방식

제가 원하는 방식은 이렇게 카테고리의 글들이 쭉 나오는 방식입니다.
물론 티스토리도 어느정도 개인의 취향에 맞게 변경이 가능해서 썸네일 방식으로 사용을 하기도 하더군요.
카테고리 목록 구현형 category.php 파일 만드는 방법

http://codex.wordpress.org/Template_Hierarchy
위 사이트에 가셔서 참고하시면 되는데, 카테고리, 테그, 검색 등에서 구현할수 있습니다.
특정 카테고리만 사용할수도 있다고 하네요~
이건 제 블로그에 사용된 category.php입니다. search.php, tag.php 등도 이름만 바꾸어서 테마 폴더에 저장을 하시면 됩니다.
<?php
/**
* The main template file.
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* E.g., it puts together the home page when no home.php file exists.
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package Kirumo
*/
get_header(); ?>
<div id=”primary” class=”content-area”>
<main id=”main” class=”site-main” role=”main”>
<h3>
<?php single_cat_title(“Category List : “); ?>
</h3><br><ol>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class=”jb-post-list”>
<h4>
<li><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></li>
</h4>
</div>
<?php endwhile; else: ?>
<img src=https://lh5.googleusercontent.com/-BFPXms30Ivo/U095QTVpgLI/AAAAAAAA19k/gr8zD58fOMA/w862-h545-no/20140417-154816.png alt=”해당 페이지를 찾을수 없습니다”>
<p><?php _e( ‘해당 페이지가 존재하지 않습니다…T_T;;’, ‘kirumo’ ); ?></p>
<?php _e( ‘아래에서 글을 검색해 주시면 감사하겠습니다~’, ‘kirumo’ ); ?></p>
<?php get_search_form(); ?>
<?php the_widget( ‘WP_Widget_Recent_Posts’); ?>
<?php endif; ?>
</ol>
<?php
global $wp_query;
$big = 999999999;
echo paginate_links( array(
‘base’ => str_replace( $big, ‘%#%’, esc_url( get_pagenum_link( $big ) ) ),
‘format’ => ‘?paged=%#%’,
‘current’ => max( 1, get_query_var(‘paged’) ),
‘total’ => $wp_query->max_num_pages,
) );
?>
</main><!– #main –>
</div><!– #primary –>
<?php get_sidebar(); ?>
<?php get_footer(); ?>

다만 테마마다 조금씩 방식이 달라서 이렇게 구조가 깨지기도 하는데, 약간의 html, php 테그는 직접 수정을 해주셔야 합니다.
워드프레스 페이지당 보여지는 글 리스트의 숫자 변경 방법

리스트에 표현되는 갯수는 설정->읽기->페이지당 보여줄 글의 수 에서 수정을 해주시면 됩니다.
만약에 글내용을 보여주면서, 페이지당 보여줄 글의 10개이상으로 늘린다면 서버나 PC에서 부하가 걸리기때문에 글의 내용을 보여주시는 경우에 3개미만으로 해주시는것이 좋고, 많은 글은 위처럼 리스트만 보여주는게 좋겠지요~

글의 갯수까지 수정을 하면 이제는 문제없이 잘 나옵니다.
참고하셔서 이런 방식을 원하셨다면 잘 수정해 보시길 바라겠습니다.
One thought on “워드프레스 카테고리,태그,검색 리스트 목록 페이지 구현하는 방법”